ホームページって何?

ホームページには現在、3つの意味があります。

ホームページは「HP」という略字で表されることもありますよ
ブラウザを起動したときの最初のページ
まず、ブラウザ(Google Chrome, Microsoft Edgeなど)を起動したときに最初に表示されるページを指す言葉として「ホームページ」が使われます。
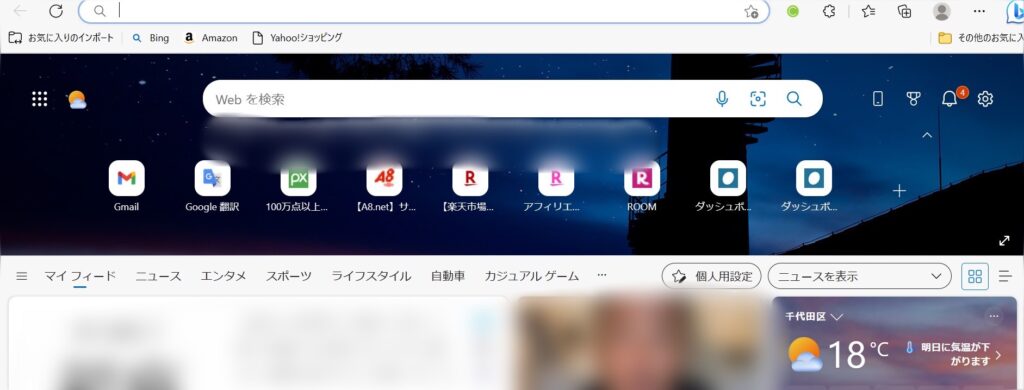
例えば、私はパソコンではいつもMicrosoft Edgeを使用していますが、Microsoft Edgeのアイコンをクリックすると以下のようなページが開きます。

これが「ホームページ」です。
Webサイトのトップページ
Webサイトのトップページを「ホームページ」と言う場合もあります。
よく、Webサイトには”ホーム”というメニューなどがあると思いますが、それをクリックしたときに表示されるのが「ホームページ」です。
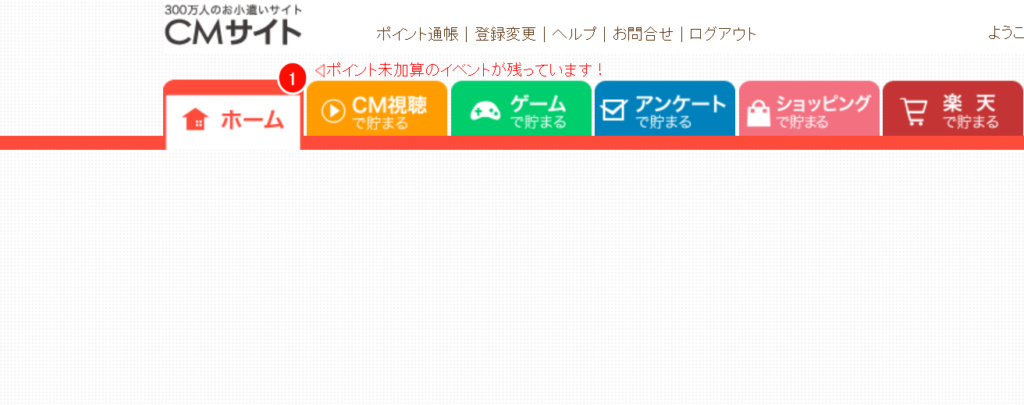
例えば、私はCMサイトというポイントサイトを使っているのですが、CMサイト上には画面左上のほうに”ホーム”というボタンがあります。

そこをクリックしたときに表示されるページが、CMサイトにおける「ホームページ」というわけです。
Webサイトと同じ意味
日本ではWebサイトの同義語としても「ホームページ」が使われています。
つまり、Webサイトのトップページのみならず、そこから遷移したページも全て含めて「ホームページ」と言うことがあるのです。
現在はこの意味で「ホームページ」という言葉を使っている人が多いので、”ホームページ=Webサイト”と考えても問題ないでしょう。

この記事でも「Webサイト」の意味で「ホームページ」という言葉を使います!
ホームページを自分で作る方法

ホームページを自分で作る方法を紹介します。
イチから自分で作る
まず、HTMLやCSSなどを使ってイチからコードを書く方法です。
サーバー・ドメインの準備からHTMLファイルの作成まで全てを自分で行います。
この方法で作れば他のホームページとデザインが被る心配はありません。
カスタマイズも自由自在に行えますが、Webの専門的な知識が必要で難易度は高いです。
CMSを使う
CMSは「Contents Management System」の略で、HTMLやCSSなどの知識がなくてもホームページを作ることができるサービスです。
自分でホームページ上のコンテンツを自由に追加することができます。
CMSをインストールするためのスキルは必要ですが、自分では構築できない高度なホームページを作ることが可能です。
最も有名なCMSといえばWordPressでしょう。
多くの人が使っているので、ネット上にはカスタマイズ方法などの情報も豊富にあり、多少わからないことがあっても自分で対処できるのがメリットです。

このブログもWordPressを使用して作成しています!!
ランディングページ機能付きWordPress 有料テーマ Emanon
![]()
ホームページ作成サービスを使う
ホームページ作成サービスを利用して作る方法もあります。
ホームページ作成サービスには、HTMLファイル・サーバー・ドメインなどの必要なものが全て用意されています。
ホームページを作った経験がなくても、短時間でデザイン性の高いホームページを完成させることができるでしょう。
サービスによってはチャットや電話などでサポートを受けることも可能です。
代表的なホームページ作成サービスは以下の通り。



コメント